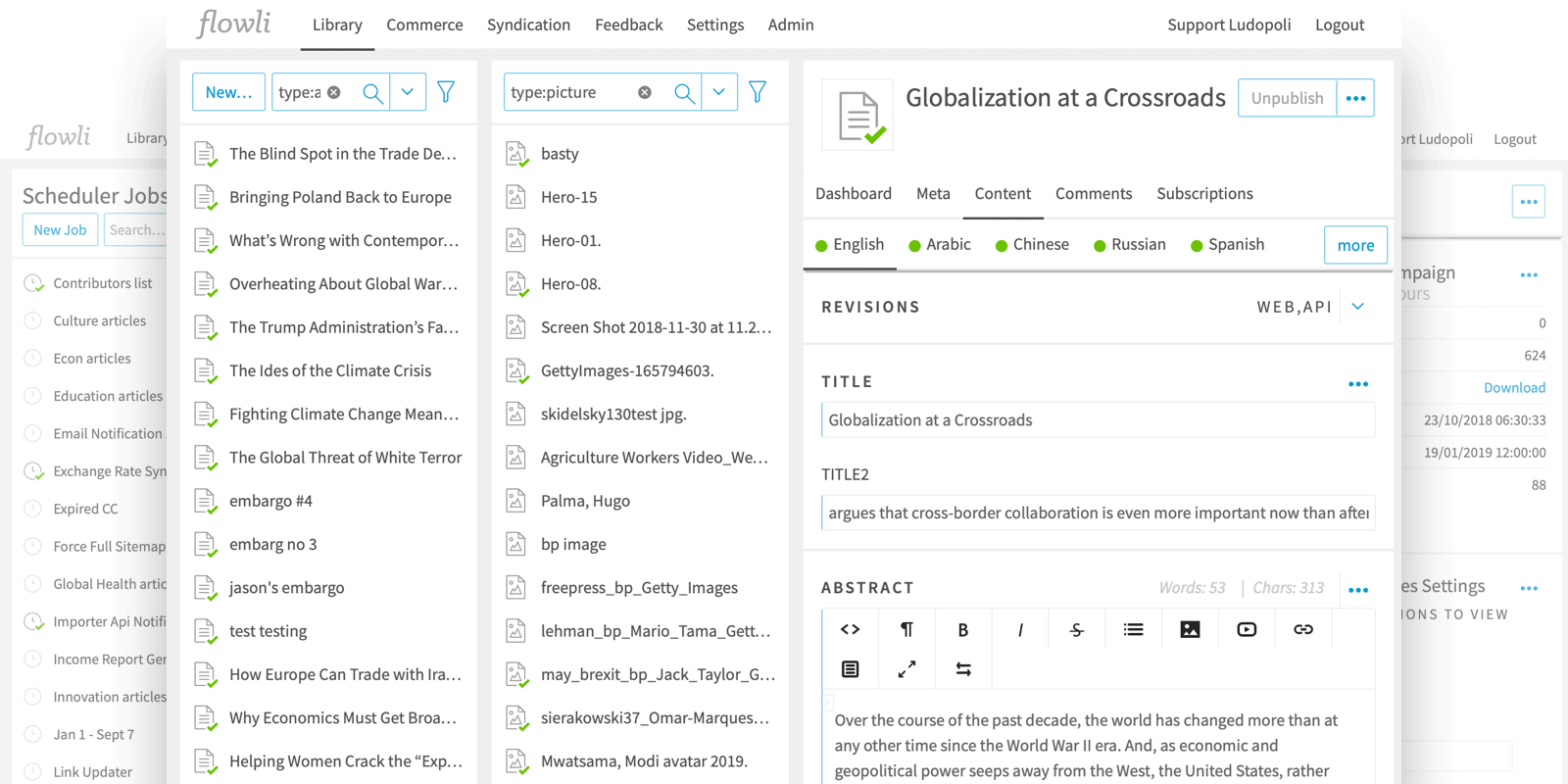
A publishing system designed with users in mind.
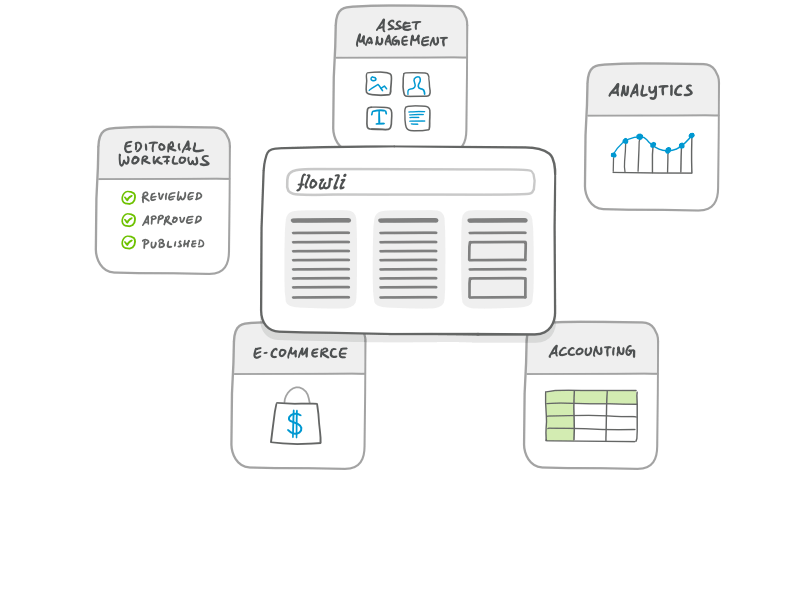
Flowli is the ultimate customisable solution for your multi-channel publishing needs. Create, curate and monetise content, tailor your distribution, and understand your readers: all from a single source.